Anleitung – Wie man das MyHeimat Widget in CMS Joomla einarbeitet!
Nach langen und verzweifelten Versuchen, das MyHeimat Widget in unser Vereins CMS Joomla einzuarbeiten, ist es mir schließlich mit einem kleinen Trick doch noch gelungen. Um anderen MH Nutzern das zu ersparen, möchte ich heute ein kleines Tutorial zur Verfügung stellen.
Um das Ergebnis gleich vorwegzunehmen, das ist unser Ziel am Ende dieser kleinen Anleitung:
http://www.ffkalt-laatzen.de/index.php?option=com_...
Also, dann lasst uns beginnen:
1. Wir benötigen den MyHeimat Widget Code
-Wir melden uns wie üblich bei MyHeimat an und wählen uns die Beitragsgruppe, bzw. die Beitragsübersichtsseite die wir in Joomla darstellen wollen aus.
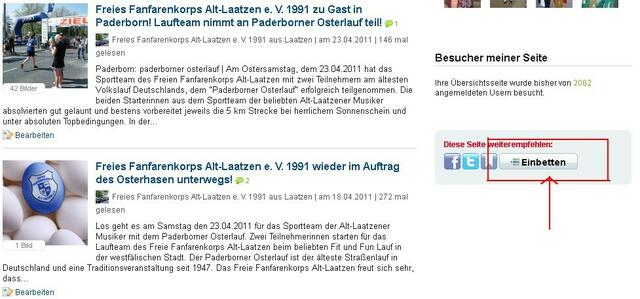
-Dann klicken wir unten rechts auf den Knopf „Einbetten“ (Siehe Bild 1)
-Wir machen unsere Einstellungen (Größe, Farbe, usw.) und kopieren uns den Widget Code in die Zwischenablage. (Siehe Bild 1_2)
Bis hier hin sollte alles klar sein.
------------------------------------------------------------------------------------------
2. Widgetcode in Joomla einarbeiten
Ich setze mal vorraus, dass wenn jemand ein CMS Joomlasystem einsetzt damit ein wenig vertraut ist wie Berichte und Module angelegt werden.
Nun zum eigentlich Problem:
Normalerweise würde man wie üblich den kopierten Widget Code in einen entsprechenden Beitrag oder in ein Modul kopieren, es veröffentlichen und hoffen das es korrekt angezeigt wird. Leider besteht beim MyHeimatwidget da ein größeres Problem. Die WYSIWYG Editoren in Joomla (z.b. JCE, Tiny, usw.) haben eine Funktion die sich Codebereinigung nennt. Eine für sich schöne Sache, allerdings für unsere Zwecke ein großer Stolperstein, denn das Script was sich die anzuzeigenen Daten vom MH Server holt wird durch diese Codebereinigung auch entfernt. Glücklicherweise habe ich durch viel rumprobieren und lesen eine Lösung für das Problem gefunden.
1. Wir melden uns im Backend unseres Joomlasystems an.
2. Wir navigieren uns zu „Site => Konfiguration“
3. Unter „Vorgabe für WYSIWYG Editor“ stellen wir den Editor auf „NOEditor“ um. (Bild 2) und speichern.
4. Wir erstellen uns einen Bericht oder ein Modul und kopieren den Inhalt der Zwischenablage mit dem kopierten MH Widgetcode einfach auf die übliche Weise in das Editorfenster.
5. Speichern und veröffentlichen.
6. Wir stellen den Editor unter „Site => Konfiguration“ wieder auf unseren WYSIWYG Editor zurück. Und speichern erneut
7. Voilà! Jetzt sollte die Beitragsübersicht aus MH auf der entsprechenden Seite bzw. Modul bei Euch angezeigt werden.
Wichtig ist, dass wenn man etwas an dem Bericht/Modul mit dem kopierten MH Script ändern möchte den Editor wieder auf „NoEditor“ umstellt, weil sonst wieder das wichtige Scriptelement gelöscht wird.
Ich hoffe ich konnte damit einigen weiterhelfen und wünsche Euch nun viel Spaß beim Experimentieren.